Featured Images in posts or pages is yet another example of how WordPress is not only a brilliant blogging platform but also an adaptable CMS (Content Management System).
The basic idea behind Featured Images is the ability to set a thumbnail, or any size of image, to an article so that when that article is listed in the site the featured image can appear as well. It creates an easy visual reference (which is worth a thousand words!) alongside the text-based title and description of your post or page which is so much more enticing and will make your visitors more likely to stay and read more!
My main blog page is an example of using Featured Images in WordPress. For every post I have set a generic thumbnail image that sums up the content of the article. So for each post you can see the image, the title and the excerpt.
A really simple example of using Featured Images
First of all, you need a theme that supports Featured Images. If so, you will see this box on the right-hand side when you create a new post or page.

If you can’t see this box it means your theme isn’t set up to support Featured Images yet. You just need a small bit of code to put in your theme’s functions file which is located here: wp-content/themes/your-theme/functions.php – you can edit it by going to Appearance > Editor on the left-hand side of the WordPress back-end and then by clicking “functions.php” on the right-hand side in your theme’s template files.
<?php
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150, true );
?>
The first line enables the use of Featured Images on your site. The second line determines their size (in this case 150 pixels square).
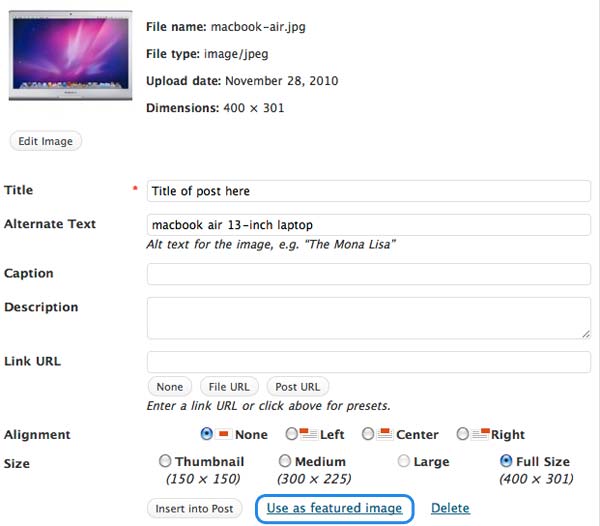
So, when you’re adding a new post and want to assign a Featured Image to it, click “Set featured image” in the Featured Image box on the right-hand side. In the resulting pop-up box below, after choosing an image from your computer or one that is already in your Media Library, it is important to enter the post’s (or page’s) title in the Title field as this will ensure the correct text pops up when you hover over a Featured Image.

Once you are happy with the image, the alt text and the title click “Use as Featured Image” (circled above) close the box by clicking the cross in the top right-hand corner. Now you will see your Featured Image in the right-hand side of the WordPress post editing area. Publish or Update the post. You will notice that, if you selected a horizontal or vertical image and your
set_post_thumbnail_size is square, WordPress will have cropped your image. If you are not happy with the crop of the Featured Image you will either have to crop the image yourself and upload another image or read on as I have another solution for this!In order to get a Featured Image to actually appear in your blog you will have to put this somewhere inside the loop:
<?php the_post_thumbnail(); ?>
Here is an example of how I get my Featured Images to appear on my main blog page:
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(); ?>
</a></div>Followed by adivof the title which links to the post’s permalink div.Followed by adivwith the excerpt plus a “read more” link to the post’s permalink.<?php endwhile; ?>
If you’re worried that you might not be able to assign a Featured Image to all of your old posts, you can use this code to display a default image if no Featured Image exists:
<?php
if ( has_post_thumbnail() )
the_post_thumbnail();
else
echo '<img src="default" alt="" />';
?>
Displaying Featured Images with two different sizes
If you look at the bottom left-hand side of my home page, you will see that I list my most recent 5 posts with much smaller thumbnails (40 pixels square). Here’s how I did this. In my theme’s functions file I put:
<?php
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150, true );
add_image_size( 'my_thumbnail', 40, 40, true );
?>
Above you can see in the third line of PHP a second size of Featured Image. And then in the template file I use for the home page I put inside a loop:
<?php the_post_thumbnail('my_thumbnail'); ?>
Which produced 40 by 40 pixels square thumbnails!
How to maintain the full width or height of a Featured Image
So, now we know how to set and display images that are generic to the post as small square thumbnails, but what if you want to use the Featured Images as logos which can’t be cropped? I came across this issue when a client asked me to set up a system where every time a new company used her product she could upload the company’s logo and display them on her website. This is what I put in the theme’s functions file:
<?php
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 75, 40, true );
add_image_size( 'bigger_image', 9999, 40 );
?>
This ensures that the images will be displayed with a maximum width of 75 pixels and a maximum height of 40 pixels and that none of the image is cropped. And, within the loop, this is how I called the logo image:
<?php the_post_thumbnail('bigger_image'); ?>
Video showing how to use Featured Images using the above example
The video below explains how to assign a Featured Image to a post and how to set up Featured Images within a WordPress theme. It shows the example above of displaying a string of logos that are linked to a blog post in a particular category.
Conclusion
I am just scratching at the surface of what you can do with Featured Images in WordPress. It’s an incredibly powerful function with real ease of functionality for the end user. I am hopelessly indebted to many helpful people from the WordPress community that supplied some of the above code. What about you? Do you use Featured Images? Or, if not, did this help you at all to understand the use of them? Does this seem easy or difficult to apply?
Hiç yorum yok:
Yorum Gönder